如今淘宝和天猫店铺的装饰效果越来越多,各个店主都希望能把自己的店铺装饰的很个性,最近在我们深圳美迪
淘宝美工培训的学员就看到别人的店铺有飘金元宝下来的效果,都觉得这个效果很不错希望能够做到自己的店铺上,既然很多学员都想要这个效果,那么我们就专门做了这个店铺飘金元宝的教程提供大家进行
店铺装修。
店铺飘金元宝代码:
<div data-componentid="5003" data-spm="110.0.5003-5238486392" data-title="自定义内容区" data-widgetid="5238486392">
<div class="skin-box tb-module">
<s class="skin-box-tp"></s>
<div class="skin-box-bd clear-fix">
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.tshop-psm-shop-ww-hover','effect':'scrollx','interval':0.1,'activeIndex':1,'navCls':'user-bd11','contentCls':'user-hd11','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="user-hd11" style="width:999999px;left:0px;display:none;">
<li class="ks-switchable-panel-internal888" style="height:700px;width:475px;float:left;display:block;">
</li>
</ul>
<ul class="user-bd11">
<li class="ks-switchable-trigger-internal887" style="height:700px;width:475px;right:50%;margin-right:505px;">
<span><embed allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" src="http://img3.tbcdn.cn/tfscom/T1wXoBFh0eXXXtxVjX.swf" style="float:none;margin:0px;" type="application/x-shockwave-flash" width="475" wmode="transparent"></embed></span></li>
</ul>
</div>
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.tshop-psm-shop-ww-hover','effect':'scrollx','interval':0.1,'activeIndex':1,'navCls':'user-bd11','contentCls':'user-hd11','autoplay':true}" data-widget-type="Carousel" style="position:relative;z-index:99;">
<ul class="user-hd11" style="width:999999px;left:0px;display:none;">
<li class="ks-switchable-panel-internal1108" style="height:700px;width:475px;float:left;display:block;">
</li>
</ul>
<ul class="user-bd11">
<li class="ks-switchable-trigger-internal1107" style="height:700px;width:475px;margin-left:493px;left:50%;">
<span><embed allowscriptaccess="never" flashvars="scene=taobao_shop" height="1000" src="http://img3.tbcdn.cn/tfscom/T1wXoBFh0eXXXtxVjX.swf" type="application/x-shockwave-flash" width="475" wmode="transparent"></embed></span></li>
</ul>
</div>
</div>
<s class="skin-box-bt"></s></div>
</div>
下面是添加代码的具体步骤:
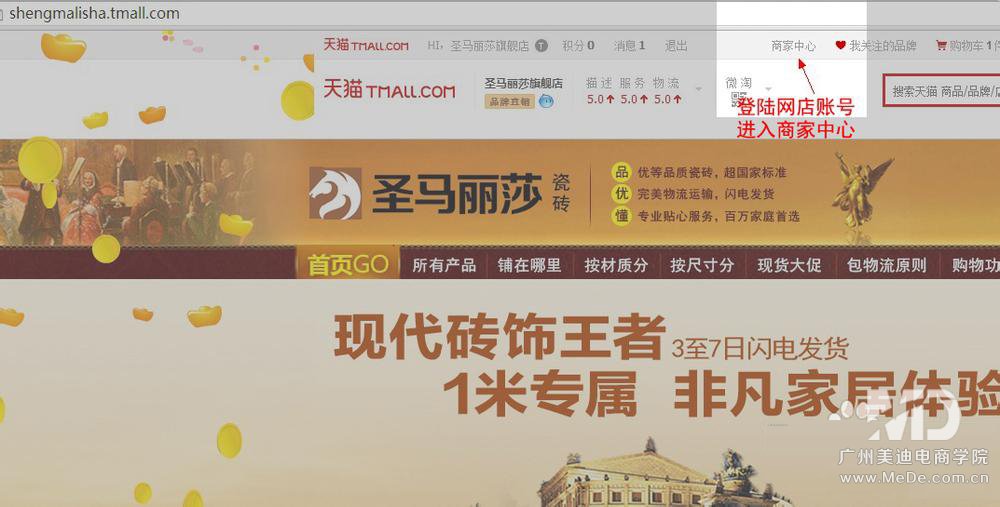
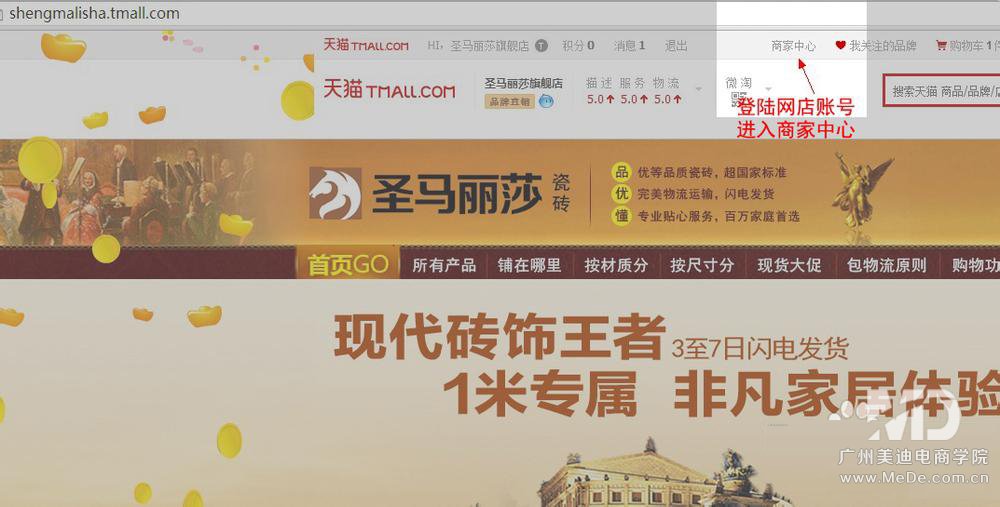
步骤1:登陆淘宝天猫账号,进入后台中心

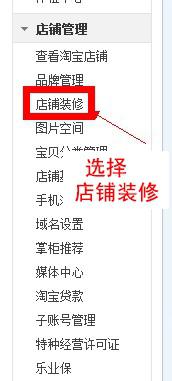
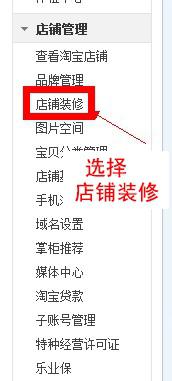
步骤2:进入店铺装修

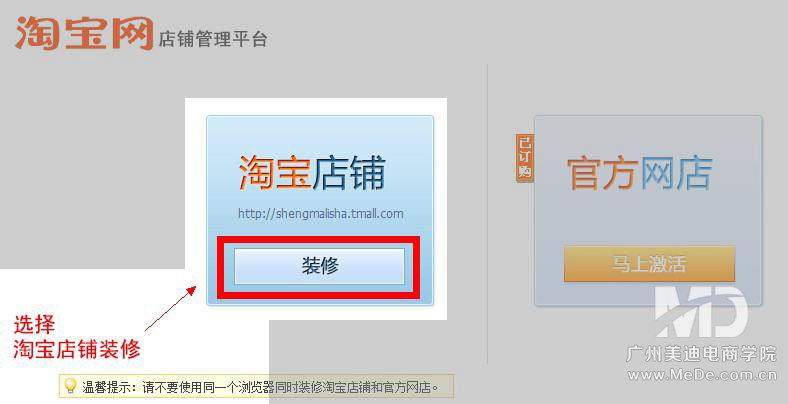
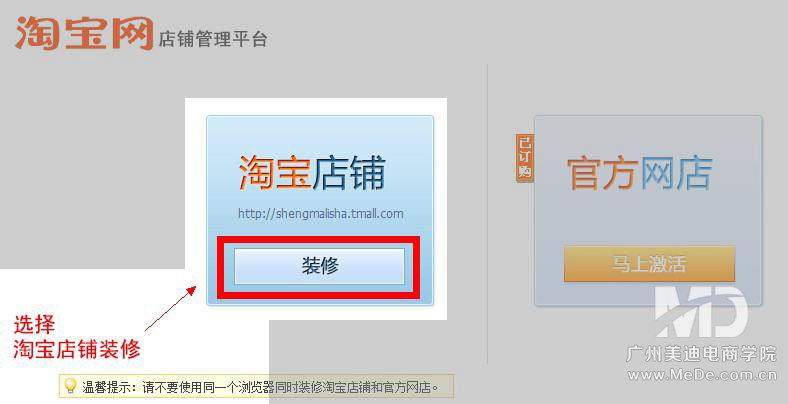
步骤3:点击淘宝店铺装修按钮

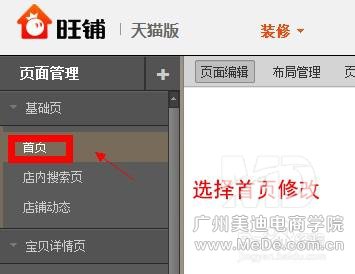
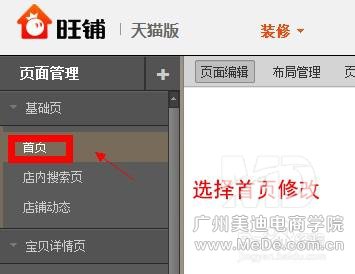
步骤4:进入首页修改页面

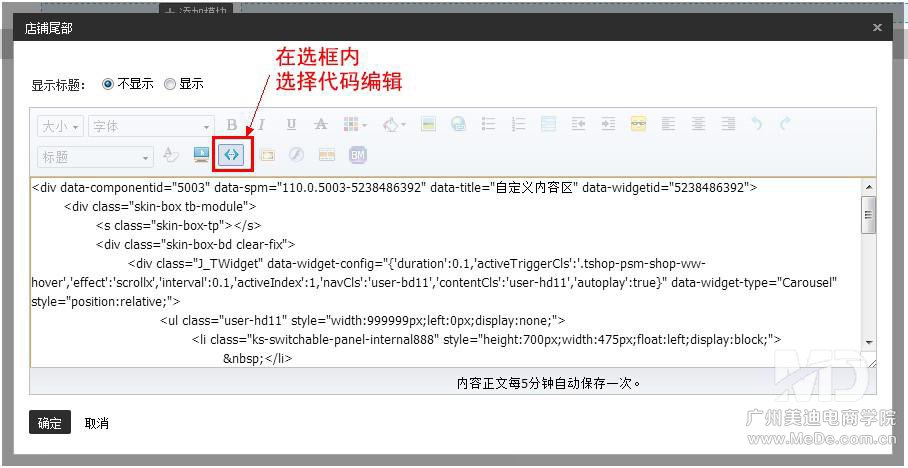
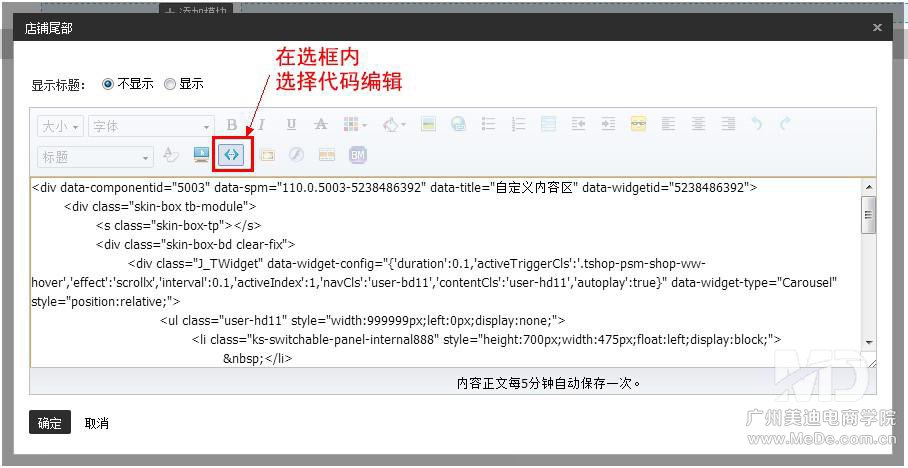
步骤5:末尾区域增加自定义文本框

步骤6:插入复制的代码

步骤7:发布按钮-成功

完成以上步骤后就可以进入预览查看添加的效果了。