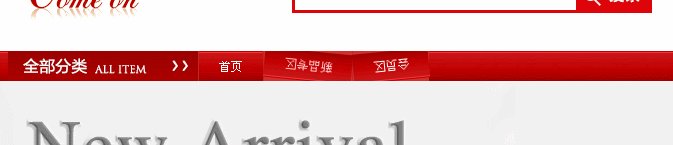
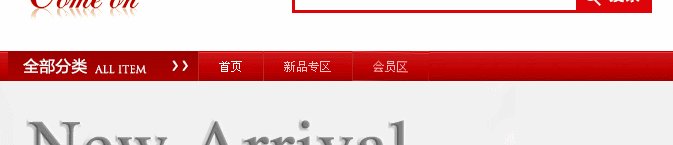
看过很多淘宝旺铺的导航都是比较死板的,不然就是颜色不同而已,那么我们怎样才能做得别具一格?让访客来看到比较印象深刻一点?好吧,在这里广州
淘宝美工培训放出一个导航分类翻滚的代码。
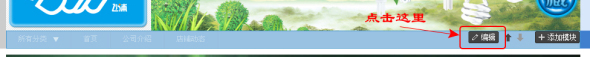
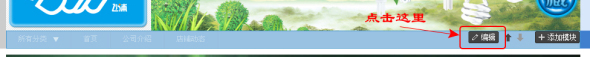
一、打开我们的旺铺装修,移动到导航右侧会有一个编辑的选项。

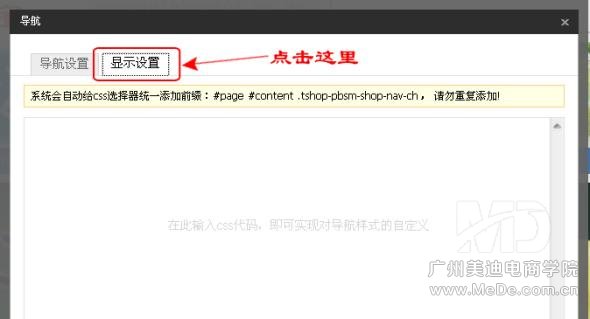
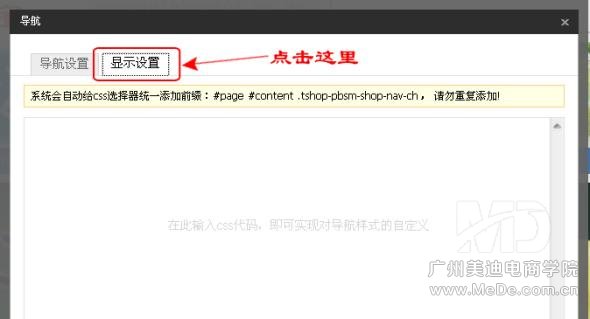
二、选择“显示设置”选项,然后会出现以下的窗口框。

三、把以下代码复制进去,注意这里要选择红色的模版。
 代码如下:
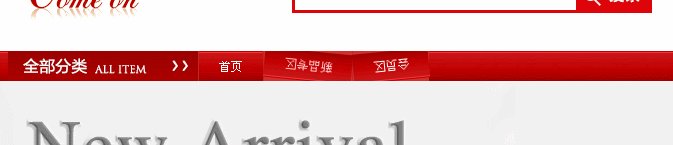
.skin-box-bd .menu-list{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .link{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .menu-list .menu-selected .link .title{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .all-cats .all-cats-trigger{margin:0px;padding:0px;background:none;}.skin-box-bd .all-cats .all-cats-trigger .link .title{display:none;}.skin-box-bd .all-cats .all-cats-trigger .link .popup-icon{display:none;}.all-cats{background:none;max-width:300px;_width:300px;}.menu-list{background:none;width:700px;}.skin-box-bd .all-cats .all-cats-trigger .link{width:190px;margin:0px;padding:0px;border:none;display:block;background:no-repeat url(http://img01.taobaocdn.com/imgextra/i1/1916485983/T29L1.XrlXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .all-cats .all-cats-trigger .link:hover{background-position:0px -30px;}.menu-list .menu a{position:relative;-webkit-transition:0.5s ease-out;-moz-transition:0.5s ease-out;-o-transition:0.5s ease-out;transition:0.5s ease-out;}.menu-list .menu:hover a{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg);}.all-cats-popup{width:186px;height:auto;margin:0px;padding:0px;background:#FFFFFF;border-color:#C20404;}.all-cats-popup .popup-inner{width:190px;height:auto;margin:0px;padding:0px;}.all-cats-popup .popup-inner .cats-tree{width:190px;height:auto;margin:0px;padding:0px;display:block;opacity:0.9;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd .fst-cat-name{width:176px;height:30px;margin:0px 0px 0px 10px;padding:0px;display:block;float:left;line-height:30px;font-family:"微软雅黑";font-size:13px;color:#C20404;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd{width:188px;height:30px;margin:0px;padding:0px;display:block;background:none;}.all-cats-popup .popup-inner .cats-tree .fst-cat{width:186px;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd:hover{background:#C20404;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd:hover .fst-cat-name{color:#FFFFFF;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop{width:190px;height:auto;margin:0px;padding:0px;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner{width:190px;height:auto;margin:0px;padding:0px;border:2px solid #C20404;opacity:0.9;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd{width:190px;height:auto;margin:0px;padding:0px;display:block;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat{width:190px;height:auto;margin:0px;padding:0px;display:block;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd{width:190px;height:30px;margin:0px;padding:0px;display:block;background:#C20404;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover{background:#FFFFFF;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover .snd-cat-name{color:#000000;}
代码如下:
.skin-box-bd .menu-list{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .link{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .menu-list .menu-selected .link .title{background:url(http://img02.taobaocdn.com/imgextra/i2/1916485983/T2zxO_XCXXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .all-cats .all-cats-trigger{margin:0px;padding:0px;background:none;}.skin-box-bd .all-cats .all-cats-trigger .link .title{display:none;}.skin-box-bd .all-cats .all-cats-trigger .link .popup-icon{display:none;}.all-cats{background:none;max-width:300px;_width:300px;}.menu-list{background:none;width:700px;}.skin-box-bd .all-cats .all-cats-trigger .link{width:190px;margin:0px;padding:0px;border:none;display:block;background:no-repeat url(http://img01.taobaocdn.com/imgextra/i1/1916485983/T29L1.XrlXXXXXXXXX_!!1916485983.jpg);}.skin-box-bd .all-cats .all-cats-trigger .link:hover{background-position:0px -30px;}.menu-list .menu a{position:relative;-webkit-transition:0.5s ease-out;-moz-transition:0.5s ease-out;-o-transition:0.5s ease-out;transition:0.5s ease-out;}.menu-list .menu:hover a{-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg);}.all-cats-popup{width:186px;height:auto;margin:0px;padding:0px;background:#FFFFFF;border-color:#C20404;}.all-cats-popup .popup-inner{width:190px;height:auto;margin:0px;padding:0px;}.all-cats-popup .popup-inner .cats-tree{width:190px;height:auto;margin:0px;padding:0px;display:block;opacity:0.9;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd .fst-cat-name{width:176px;height:30px;margin:0px 0px 0px 10px;padding:0px;display:block;float:left;line-height:30px;font-family:"微软雅黑";font-size:13px;color:#C20404;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd{width:188px;height:30px;margin:0px;padding:0px;display:block;background:none;}.all-cats-popup .popup-inner .cats-tree .fst-cat{width:186px;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd:hover{background:#C20404;}.all-cats-popup .popup-inner .cats-tree .fst-cat .fst-cat-hd:hover .fst-cat-name{color:#FFFFFF;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop{width:190px;height:auto;margin:0px;padding:0px;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner{width:190px;height:auto;margin:0px;padding:0px;border:2px solid #C20404;opacity:0.9;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd{width:190px;height:auto;margin:0px;padding:0px;display:block;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat{width:190px;height:auto;margin:0px;padding:0px;display:block;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd{width:190px;height:30px;margin:0px;padding:0px;display:block;background:#C20404;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover{background:#FFFFFF;}.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover .snd-cat-name{color:#000000;}