现在淘宝C店和天猫都把店铺装饰得很美观,加了不少特效如
轮播,瓢金元宝,下雪效果等等。但是淘宝店铺下雪效果怎么实现?深圳美迪
淘宝培训知道每个人都希望把自己店铺打造得个性,那么今天就专门放出这个下雪效果的代码,而且天猫和C店都能通用,下面请看代码。
新旺铺C店雪花效果代码:
<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{'effect':'scrollx','contentCls':'content_zhicheng','navCls':'nav_zhicheng','autoplay':true,'activeTriggerCls':'.cbu-iframe','activeIndex':2,'duration':0.1,'interval':0.1}">
<ul class="content_zhicheng" style="display:none;">
<li style="width:230px; height:450px;"></li>
</ul>
<ul class="nav_zhicheng">
<li style="width:465px; height:1000px; left:50%; top:0;margin-left:495px;visibility:inherit;">
<embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop&scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed>
</li>
</ul>
</div>
<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{'effect':'scrollx','contentCls':'content_zhicheng','navCls':'nav_zhicheng','autoplay':true,'activeTriggerCls':'.cbu-iframe','activeIndex':2,'duration':0.1,'interval':0.1}">
<ul class="content_zhicheng" style="display:none;">
<li style="width:230px; height:450px;"></li>
</ul>
<ul class="nav_zhicheng">
<li style="width:235px; height:1000px; left:0;margin-right:495px;top:0;visibility:inherit;">
<embed allownetworking="all" allowscriptaccess="never" flashvars="scene=taobao_shop&scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="235" wmode="transparent"></embed>
</li>
</ul>
</div>
新旺铺天猫版雪花效果代码:
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;"><li class="-_-switchable-panel-internal1741 -_-switchable-panel-internal2524" style="width:120px;height:289px;display:block;float:left;"> </li></ul>
<ul class="nav_tusu"><li class="-_-switchable-trigger-internal1740 -_- -_-switchable-trigger-internal2523 -_-" style="top:0;width:465px;height:1000px;right:50%;margin-right:495px;visibility:inherit;"><embed allowNetworking="all" allowScriptAccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263869481" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></li></ul>
</div>
<div class="J_TWidget" data-widget-config="{'duration':0.1,'activeTriggerCls':'.mui-mbar','effect':'scrollx','interval':0.1,'activeIndex':2,'navCls':'nav_tusu','contentCls':'content_tusu','autoplay':true}" data-widget-type="Carousel" style="position:relative;">
<ul class="content_tusu" style="display:none;width:999999px;left:0px;"><li class="-_-switchable-panel-internal216 -_-switchable-panel-internal2528" style="width:120px;height:289px;display:block;float:left;"> </li></ul>
<ul class="nav_tusu"><li class="-_-switchable-trigger-internal215 -_- -_-switchable-trigger-internal2527 -_-" style="top:0;width:465px;height:1000px;left:50%;margin-left:495px;visibility:inherit;"><embed allowNetworking="all" allowScriptAccess="never" flashvars="scene=taobao_shop" height="1000" name="flashfirebug_1387263857298" src="http://img1.tbcdn.cn/tfscom/T1lmk2Fk8bXXXtxVjX.swf" type="application/x-shockwave-flash" width="465" wmode="transparent"></embed></li></ul>
</div>
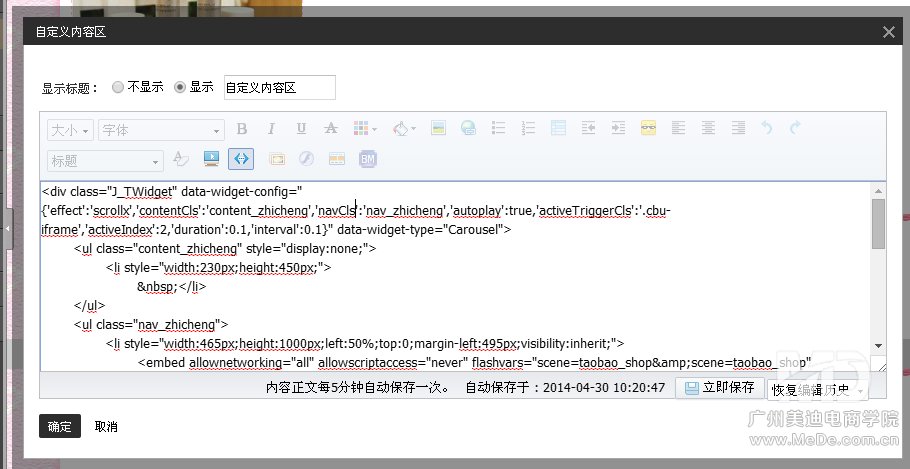
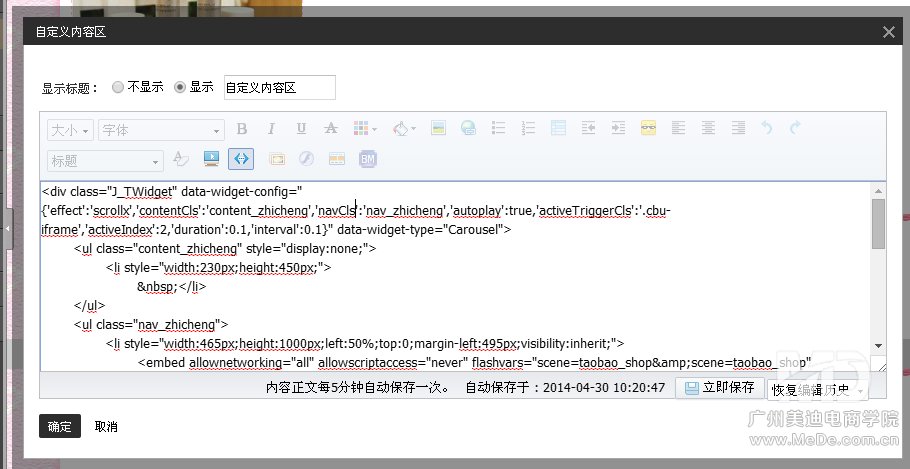
复制好以前的代码,请打开卖家中心--
店铺装修---首页装修,在页尾添加自定义模块,把代码复制进去。

最后发布,就可以看到下雪效果代码了。